インフルエンサーの副業とは?SNSで情報発信して1フォロワー0.5~3円の副収入


- インフルエンサーの副業とは?
- 稼ぎ方はPR案件など全5種類
- 副業でインフルエンサーを始める手順
- フォロワーを増やすコツ3選
- メリットは市場が急成長している
- デメリットはアンチとピーク
- インフルエンサーのまとめ
インフルエンサーの副業とは?
インフルエンサーとは「特定の分野で影響力の大きい情報発信ができる人」のことです。具体的にはYoutube、Instagram、X(twitter)などで、フォロワーや登録者数が数千~数百万人いるアカウントを指します。
インフルエンサーはタレントや著名人の特権ではありません。一般的な会社員、主婦、学生でインフルエンサーになっている人たちが大勢います。そのような人たちも最初はフォロワー数が0人でしたが、ユーザーに支持される情報を発信し続けることでインフルエンサーに成長しました。
例えば、知人の40代男性はInstagramを始めてから1年間で54回投稿して、1万フォロワーを達成しました。テーマは「節約」。主に買い物やポイ活のノウハウをスライドでまとめて、1投稿あたり10枚の画像をアップするやり方です。


芸能人のように有名ではなくても、ジャンルを絞って、わかりやすく情報を提供することで、あなたもインフルエンサーになることはできます。このようなフォロワー数を増やす手順はいくつも公開されており、あとは実行するかどうかです。
知名度のあるインフルエンサーになると、企業からPR案件の投稿依頼が増えて、商品やサービスを紹介することで、広告費を受け取れるようになります。さらにアフィリエイト広告の掲載やメディアへの寄稿も大きな収入源です。


稼ぎ方はPR案件など全5種類
PR案件を投稿する

インフルエンサーで副収入を得る方法は「PR案件、アフィリエイト広告、メディア寄稿、コンテンツ販売、投げ銭」の5つです。その中でもPR投稿は1回の売上が大きい稼ぎ方です。
筆者も8000人以上のフォロワー数があるX(twitter)アカウントを運営していて、企業から1フォロワー1円で「情報商材」や「投資セミナー」のPR案件が来たことがあります。PR案件の単価は「1フォロワー=1~3円」が目安です。
収入=1フォロワー1~3円×フォロワー数
企業はインフルエンサーマーケティングに力を入れているため、広告費として支払ってくれます。テレビCMのようなマスマーケティングでは対象者を絞れず、効果測定も難しいですが、InstagramやX(twitter)ではその分野に影響力のあるインフルエンサーのフォロワーに宣伝できますし、いいねやシェアで効果測定もしやすいです。


アフィリエイト広告を掲載する
アフィリエイトは商品やサービスを紹介するURLに、アフィリエイトの広告コードを埋め込み、そのURLを経由して商品が売れると、紹介料として売上の1~100%が受け取れる仕組みです。
収入=購入価格×料率1~100%×販売数
主にSNSでブログを紹介して、ブログ内に広告コードを掲載する方法と、X(twitter)などの投稿に直接広告コードを掲載する方法があります。InstagramはURLを投稿してもリンクとして機能しないため、基本はプロフィール内のURLに誘導します。
また、アフィリエイトの案件はA8.netなどで申し込めます。
コンテンツを販売する
一部の芸能人や有名人がオリジナルブランドの商品を販売しているように、会社員もSNSで集客して、自分の商品を売ることができます。その中でも副業ではコンテンツ販売が人気です。
コンテンツとは主に情報データであり、自分の得意や知見をブログ、PDF、動画に起こします。テーマの一例としては「20代で転職3回して年収を250万円も上げた実体験」や「体重90kgを3カ月で70kgにしたダイエット術」などがあり、販売価格は500~5万円が相場です。
収入=販売価格-手数料20~25%×販売部数
販売チャネルは記事、写真、音楽、動画を投稿できるnote、アフィリエイト機能が充実しているBrain、テキストデータの販売機能が使いやすいBASEなどがあります。


投げ銭を受け取る
投げ銭とは路上ライブをするミュージシャンやパフォーマーに小銭を渡す行為です。現在はそれがパソコンやスマホでライブ配信できるようになり、視聴者から投げ銭を受け取れるようになりました。
人気のインフルエンサーやライバーになると、1回のライブ配信で数万円は稼げるようになります。学生が月100万円以上得たことで、一気に広がった副業です。投げ銭機能があるライブ配信アプリではPocochaや17 Liveが有名です。
収入=視聴者数×投げ銭率×投げ銭100~5万円
メディアに寄稿する
インフルエンサーにはウェブメディアや雑誌から寄稿依頼が来ます。メディア側は記事をインフルエンサーに拡散してもらえますし、インフルエンサーはメディアに自分の名前が紹介してもらえるため、お互いにメリットがあります。
筆者もフォロワー数が1万人を超えたあたりで寄稿、取材、著書出版の連絡が来るようになりました。寄稿はウェブメディアが1文字5~10円、雑誌が1ページ1万~2万円前後です。取材は1回1万~1万5000円、著書は印税8~10%が相場です。
収入=1文字5~10円×文字数
副業でインフルエンサーを始める手順
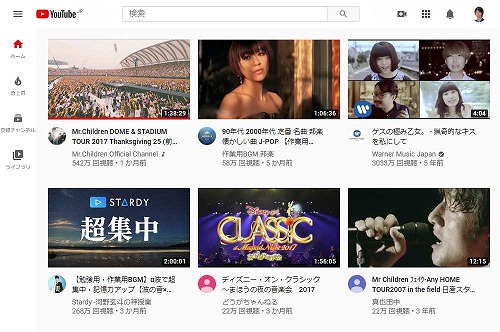
YouTube
男子中学生が将来なりたい職業で第1位※1にYouTuberを選ぶほど、YouTubeは若い世代から高齢者にまで視聴されているチャネルです。ゲーム、子供、ペット、おもしろ系は登録者数が多く、ビジネスハックや製品レビューのような社会人向けの動画も再生回数が伸びています。
- 得意なジャンルを決めて、市場や競合を調査します。
- チャンネルを開設して、動画を複数アップし続けます。
- 再生回数などが一定数を超えると、広告収入が得られます。
特徴は「GoogleやYahoo!の検索結果にも表示される、英語圏や海外にも展開できる、動画はテキストより模倣されにくい」ことです。ファンが一定数いて、再生回数が増え始めると、PR動画やタイアップ案件で継続的に稼げるようになります。
※1 ソニー生命「中高生が思い描く将来についての意識調査2019」
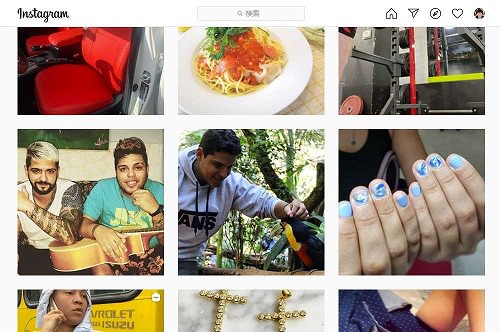
Instagramの月間アクティブアカウント数は、世界では2024年10月時点で10億以上、国内では2024年10月時点で3300万以上※2もあります。その中でフォロワーが1万を超えるアカウントは、存在価値が高いです。ジャンルによっては数千フォロワーでも構いません。
写真と動画の投稿時にハッシュタグを工夫することで、他人の検索結果に表示されてビジュアルに訴求できるため、そのジャンルの企業からPR案件のオファーが来やすくなります。
- 1ジャンルに特化して、画像や動画をアップし続けます。
- インスタ映えよりお役立ち情報や読みもの系が狙い目です。
- フォロワーが一定数を超えると、広告収入が得られます。
インスタグラマーではなく、他の副業の販促ツールにインスタを利用することもありです。例えば、土曜日のみ店舗を借りてカレーを販売している30代男性は、インスタにおいしそうな料理の写真をアップしながら、お客さまや知人とのコミュニケーションツールに使っています。
また、24時間以内に投稿が消えるストーリーズやライブ配信ができるようになり、画像より動画コンテンツにシフトしている傾向も見られます。
※2 Meta「Instagramの国内月間アクティブアカウント数が3300万を突破」
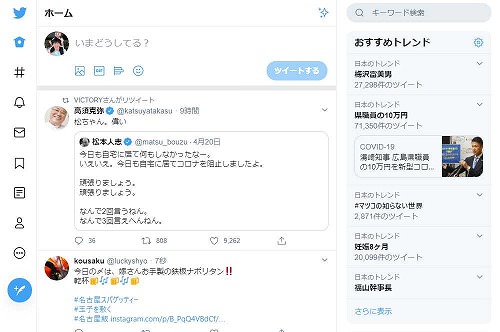
X(twitter)
X(twitter)の特徴はリアルタイムに情報の発信と取得ができて、匿名性が高さから本音が拡散しやすいことです。ユーザー層は20~40代が多く、実名の本垢、限られた人とやり取りするための裏垢、目的別に多用するサブ垢のように、複数のアカウントを持つことも一般的です。
- ジャンルを絞り、役立つ情報を画像付きでツイートし続けます。
- リツイートやコメントも繰り返し、アクティブな状態を保ちます。
- フォロワーが一定数を超えると、広告収入が得られます。
プロフィールを充実させて、ジャンルを絞って、なるべく多くできたら毎日時間を決めてツイートすることが、フォロワーを増やすコツです。1万人以上のフォロワー数を獲得することは、YoutubeやInstagramよりも簡単です。
それ以外のソーシャルメディア
企業がインフルエンサーマーケティングに使うSNSは、YouTube、Instagram、X(twitter)が3点セットです。ただし、その次のSNSを狙うことで先行者利益を獲得できる可能性もありますし、逆に国内では月間アクティブユーザー数が減少してしまっているSNSもあります。
Facebookは月間アクティブユーザー数が2024年10月時点で30億人に達する世界最大のSNSです。しかしながら、国内では月間アクティブユーザー数がピーク時の2800万人から2600万人に減っており、2019年7月時点からは公表もされていません。特に10代や20代にはアプローチしにくいSNSになり始めています。
Pinterestは好きな画像をペタペタと保存して、管理、共有できるサービスです。関連する画像が検索しやすいために、似ている画像やアイデアを芋づる式で閲覧できるメリットがあります。ただし、世界では2024年10月時点で4億人以上が使っていますが、国内では2024年10月時点で870万人以上です。
LINEはLINE公式アカウントを開設して、友達になってくれたユーザーにプッシュ通知を送れます。ただし、友達を増やすためにX(twitter)やInstagramなど、他のSNSを利用することになるため、インフルエンサーとしては次の段階の戦略で使います。
TikTokは15~60秒のショートムービを加工、編集できる機能が充実しており、X(twitter)並の拡散力があります。アプリは2024年10月時点で15億ダウンロード以上。企業にとっては10~20代向けのマーケティングツールへと急速に進化している最中です。
国内ではライブ配信アプリがかなりダウンロード数を伸ばしており、投げ銭などで収入が偉えることから、10代や20代のインフルエンサーが活躍しています。例えば、顔出しメインで投げ銭が受け取れる17ライブ、投げ銭や配信時間で金額が増えるミクチャ、有料課金のアイテムを受け取るツイキャス、視聴者のコメントやギフティングが収入になるSHOWROOMなどがあります。
それ以外ではビジネス特化型のSNSのLinkedIn、美容特化型のSNSのLIPS、クリエイター向けのプラットフォームのnote、実名型のQ&AサービスのQuora、送った写真が10秒で消えるSnapchatは、すでにインフルエンサーが生まれているSNSです。


フォロワーを増やすコツ3選
ユーザーファーストで投稿する

フォロワーを増やすには、世間的に需要があって、あなたが人より詳しいテーマを投稿します。2024年10月時点でInstagramにキラキラしたナイトプールの写真をアップしても、もはや自己満足でしかありません。
今からテーマにナイトプールを選ぶなら、都内にあるナイトプールを調査し、居心地を比較したり、空いている時間や割引チケットを紹介するように、ユーザーファーストで有益な情報を与えることです。
特にSNS初心者は、市場調査と競合分析がおすすめです。同ジャンルのインフルエンサーを10人リストアップして、その人たちに共通しているコンテンツ、プロフィール、コメントの特徴をつかみましょう。
例えば、釣りがテーマのインフルエンサーは、釣果だけではなく、釣りスポットや釣り道具一式、釣り方も一緒に載せているはずです。ただし、単なる模倣は二番煎じに過ぎません。競合を上回るには「既存コンテンツより質を上げる、プラスアルファの情報を発信する、個性を磨いてキャラを作り上げる」をします。
その上でアクティブユーザーとなって、YouTubeなら隔週、Instagramなら週1回、X(twitter)なら毎日投稿することで、固定ファンが増えていきます。
小さく産んで大きく育てる

SNSでフォロワーを増やすには、共通のコツがあります。基本は「小さく産んで大きく育てる」ことです。例えば、株式投資で稼いだ経験がある人が、株式投資そのものをテーマに選んではいけません。
株式投資の中でもバリュー株、そのバリュー株の中でもAIやバイオなどの成長企業、その成長企業の中でも海外展開まで絞って、株式投資ではなく「海外展開している成長企業のバリュー株に投資する」をテーマにします。
株式投資のままでは多数の投資系インフルエンサーに埋もれてしまい、まったく目立ちませんが、ニッチなテーマの専門家として情報発信をしていくと、その分野ではフォロワー数千人のナノインフルエンサーになれます。
そのあとは海外展開以外の成長企業も対象にしてフォロワーを増やし、次に成長企業以外のバリュー株も対象にしてフォロワーを増やし、さらにバリュー株以外のグロース株やテーマ株も解説するなどして、マイクロインフルエンサーやトップインフルエンサーに成長していきます。
圧倒的な作業量でクオリティを上げる
インフルエンサーの本質とは「マーケター+ライター+クリエイター」の融合であり、企画力、文章力、創造力を組み合わせで稼ぐビジネスです。YouTubeの1分動画でも、X(twitter)の140文字でも、インフルエンサーの投稿は一つひとつが練られた作品であり、その質の高さでユーザーが集まります。
インフルエンサー=マーケター+ライター+クリエイター
そこで初心者がクオリティを上げるために、最初に勉強をすることは間違いではありません。しかし、それでも副業で稼げない人が多くいる理由は、インフルエンサーの華やかさの裏側に地道な作業があると気づいていないからです。
大物YouTuberや人気インスタグラマーも、市場調査、写真撮影、動画制作、アカウント分析などを何度も繰り返して、PDCAを回しながら徐々にフォロワーを集めました。つまり、インフルエンサーで稼ぐためには、圧倒的な作業量でクオリティを上げていくことが欠かせません。
アカウント分析1つでもYoutubeアナリティクスやX(twitter)アナリティクス、Facebookインサイトを使って、過去の投稿に対する反応を調べて、次の投稿で改善と工夫をします。一定量をこなすことで質が上がる「量質転化の法則」はインフルエンサーにも必要です。
また、1つのSNSしか利用しないインフルエンサーはまれです。YouTubeに動画を1本アップしたら、個人ブログにもその動画を埋め込んで、Instagramでも動画を公開して、X(twitter)でも動画を拡散して、ニコニコ動画やnoteにも動画を展開します。イラストならInstagramにアップしたら、ブログやX(twitter)はもちろん、YouTubeにも画像をつなげた1本の動画をアップしましょう。


メリットは市場が急成長している
インフルエンサーマーケティングの市場規模は2017年に175億円に達しました。2018年は219億円で+25%となり、その勢いは10年以上衰えず、2023年に500億円、2028年に900億円を突破すると見込まれています。
![]() デジタルインファクト(2019年)「インフルエンサーマーケティング市場規模」
デジタルインファクト(2019年)「インフルエンサーマーケティング市場規模」
このように市場全体が伸びていて、将来性もある分野に参入することは、副業には有利です。黎明期のアフィリエイトやせどり、情報商材、仮想通貨で年間数千万円を稼ぐ人が続出したように、仮に商才に長けていなくても金回りが良い市場では利益が出やすくなります。


デメリットはアンチとピーク
ライバルが多くて稼げない
インフルエンサーを目指してもフォロワーが集まらずに、時間を無駄にしてしまうデメリットがあります。例えば、YouTubeにはすでにトッププレイヤーが多数存在しており、その上で芸能人やタレントがしのぎを削っている状態です。
特におもしろ系のジャンルでは江頭2:50氏や東野幸治氏などが本気を出しており、勝てない可能性が高いです。彼らをサポートするためにYouTube専門のマネジメント会社、テレビ局のディレクター、プロのシナリオライターも入るようになりました。
金融系や教育系でもオリエンタルラジオの中田敦彦氏がYouTube大学で視聴数を伸ばし、社会系では論破王のひろゆき氏、ライフハック系ではメンタリストのDaiGo氏が活躍しています。つまり、市場規模が拡大しても、ライバルが強すぎることが問題です。
そのため、ジャンルを大きくずらしたり、ニッチなテーマを扱う必要があり、数年前よりは一攫千金が狙いにくくなっています。ただし、副業で月収数万円や十数万円を目指すなら問題ありません。
アンチの総攻撃に対処する
SNSではフォロワーが1万を超えたあたりからアンチが現れます。SNSのメリットよりデメリットを無視できなくなったり、アンチコメントに耐えきれずに、フォロワーが数十万人いても、アカウントを閉鎖する人もいるほどです。
一般人でもアンチは容赦ありません。例えば、顔出しの男性には「キモい」、顔出しの女性には「ブス」、子供を出したら「子供がかわいそう」、料理には「まずそう」、少しでも炎上するツイートをしたら数十人、数百人から心ないコメントが飛んできて、通知が鳴り止まずにスマホのバッテリーが切れます。
ただし、アンチが発生するということは、それだけ注目を浴びるようになってきた証でもあります。アンチに対しては住所を特定されたり、嫌がらせを受けない限りは、基本は無視で構いません。
ピークアウトで収入が減る
初見のタレントが各テレビ局の冠番組を一周したあとに、次第に影が薄くなっていくように、一時的にフォロワーを集めたインフルエンサーもピークアウトを迎えます。しかも、その時期は数カ月や1年程度かもしれません。
フォロワー数が数十万人いるインフルエンサーは、かつては著書を出版し、登壇したセミナーも満席になるほどでしたが、今ではいいね数が以前の1/10程度に落ちています。それでもインフルエンサーを続けるために、SNS上でリア充や金持ちアピールを続けている人も多数存在しているわけです。


また、インフルエンサーではなくプラットフォーム自体がオワコン化する可能性もあります。かつてのMixiのように、いまの10代や20代が使っていないなら、数年後に廃れてしまうリスクがあるわけです。ちなみにいまの10代はInstagramはそこまでではなく、むしろX(twitter)のほうが人気だったりします。
インフルエンサーの副業まとめ
| 総合 | |
|---|---|
| 評価 | |
| 収入 | 1フォロワー0.5~3円 |
| 時間 | 6カ月~ |
| 特徴 |
スキマ
深夜OK
土日有利
期間限定
初心者
スキル
資格有利
趣味併用
週末起業
元手0円
|